Squarespace 웹사이트에 퀴즈를 설치하는 방법
Fyrebox Squarespace의 통합 섹션에 나열되지 않더라도 블록을 사용하여 Squarespace 웹사이트에 퀴즈를 설치하는 것은 매우 쉽습니다. 아래 지침을 따르십시오.
1단계 – SquareSpace 웹사이트에 코드 블록 추가
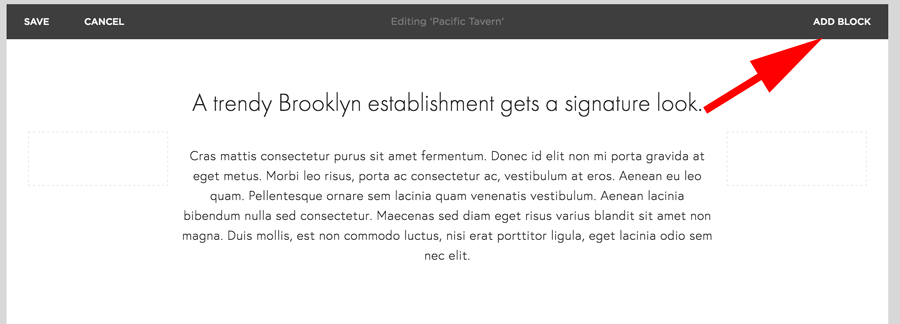
웹사이트의 아무 페이지나 방문하여 "편집"을 클릭하십시오. 오른쪽 상단에 "블록 추가"가 있습니다.

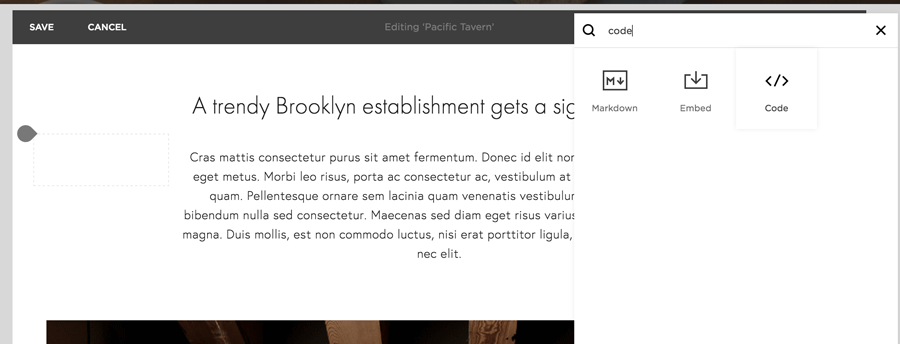
표시되는 목록에서 다양한 블록을 선택할 수 있습니다. 따라서 다음 그림과 같이 검색 상자 "코드"에 입력하기가 더 쉽습니다.

2단계: 코드 블록에 Fyrebox 임베드 코드 추가
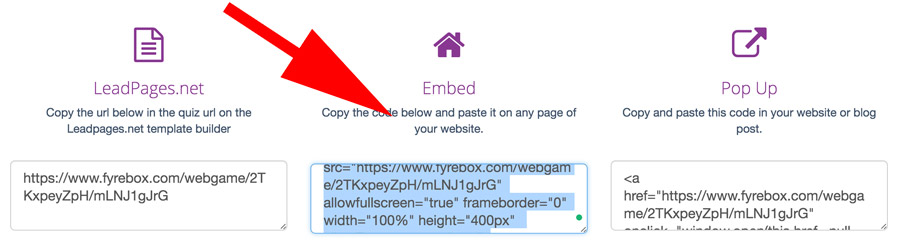
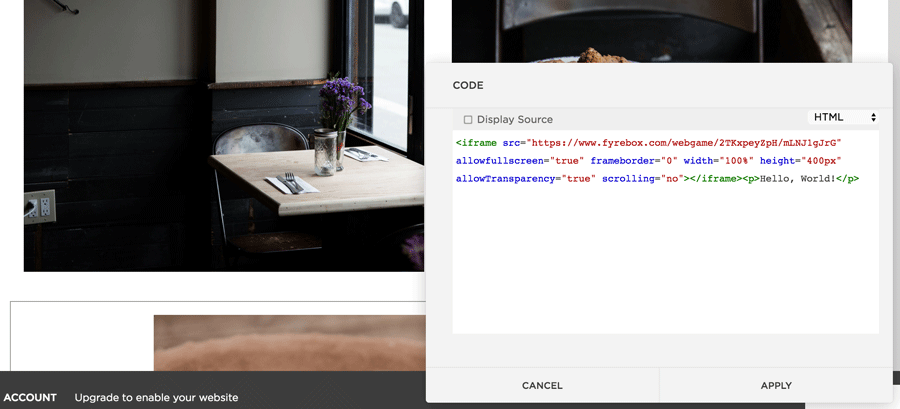
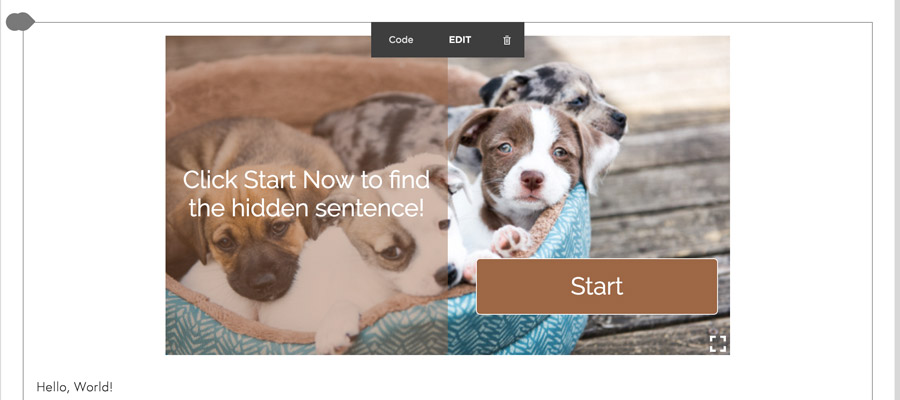
코드 블록이 페이지에 나타나면 자리 표시자 "Hello, World!"를 바꿉니다. 퀴즈의 포함 코드로. 퀴즈의 미리보기 페이지에서 임베드 코드를 찾을 수 있습니다(아래 참조).

포함 코드를 복사한 후 코드 블록 편집기에 붙여넣습니다.

"적용" 버튼을 클릭하면 방문자가 즐길 수 있도록 페이지에 퀴즈가 표시됩니다!

모르는 경우: Squarespace는 누구나 온라인에서 아름다운 집을 지을 수 있도록 도와줍니다. 우아한 디자인과 정교한 엔지니어링을 결합하여 개인 및 지역 예술가부터 세계에서 가장 상징적인 비즈니스를 형성하는 기업가에 이르기까지 수백만 명의 사람들이 자신의 이야기를 세상과 공유할 수 있도록 지원합니다.
Zapier 사용하여 퀴즈를 Hubspot CRM 에 연결
Hubspot CRM 사용하여 고객 관계를 관리하는 경우 퀴즈에서 수집한 잠재 고객을 Hubspot 에 자동으로 보낼 수 있습니다.
Joomla 에 퀴즈 설치
Joomla 플러그인을 사용하여 웹사이트에 퀴즈를 설치하세요.
WordPress 에 퀴즈 설치
WordPress 사이트에 대한 퀴즈를 만든 경우 가장 쉬운 설치 방법은 WordPress 웹사이트에 플러그인을 추가하는 것입니다.
Wix 웹사이트용 퀴즈 만들기
Wix 웹사이트를 소유하거나 관리하는 경우 퀴즈를 추가하는 것은 매우 쉽습니다. Wix App Market 방문하여 Fyrebox 애플리케이션을 설치하세요.
Copyright Fyrebox Quizzes 2024 | Play quizzes for free