วิธีติดตั้งแบบทดสอบบนเว็บไซต์ Squarespace ของคุณ
แม้ว่า Fyrebox จะไม่อยู่ในรายการส่วนการผสานรวมของ Squarespace แต่การติดตั้งแบบทดสอบบนเว็บไซต์ Squarespace ของคุณโดยใช้บล็อกนั้นง่ายมาก เพียงทำตามคำแนะนำด้านล่าง:
ขั้นตอนที่ 1 – เพิ่ม Code Block บนเว็บไซต์ SquareSpace ของคุณ
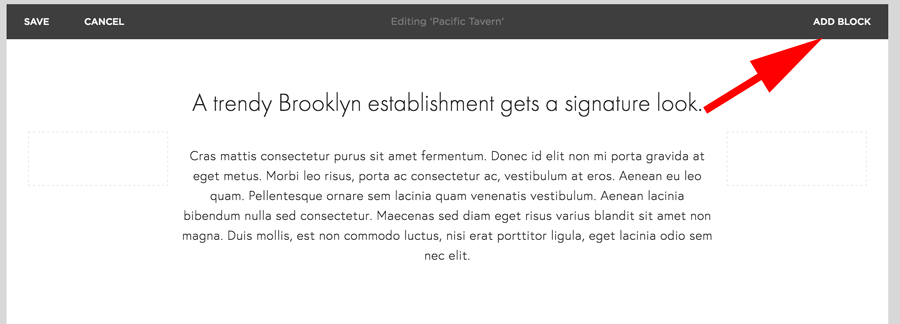
ไปที่หน้าใดก็ได้ในเว็บไซต์ของคุณแล้วคลิก "แก้ไข" ที่มุมขวาบน คุณจะพบ "เพิ่มบล็อค":

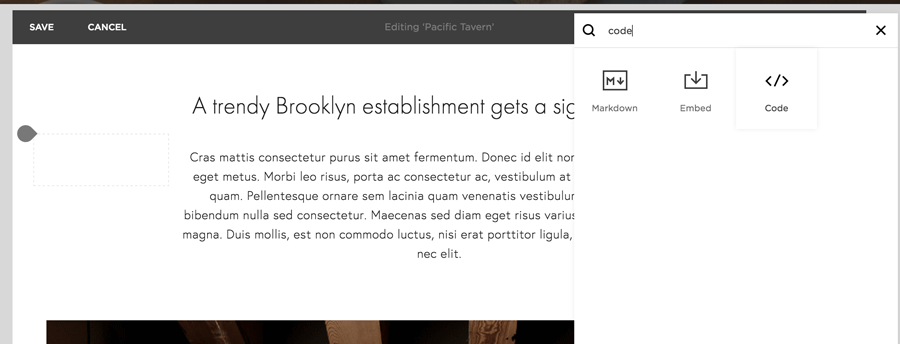
ในรายการที่ปรากฏ คุณจะมีตัวเลือกบล็อกต่างๆ มากมาย เพื่อให้ง่ายต่อการพิมพ์ในช่องค้นหา “รหัส” ดังที่แสดงในภาพต่อไปนี้:

ขั้นตอนที่ 2: เพิ่มโค้ดฝัง Fyrebox ในบล็อคโค้ด
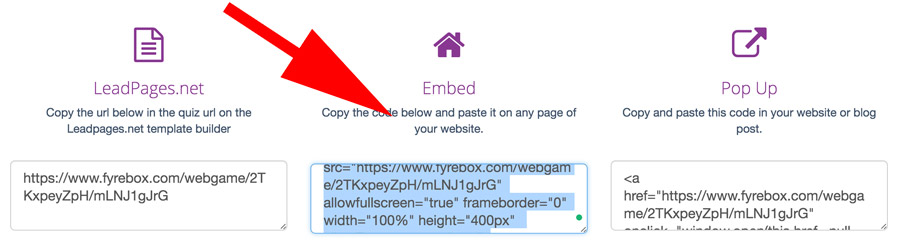
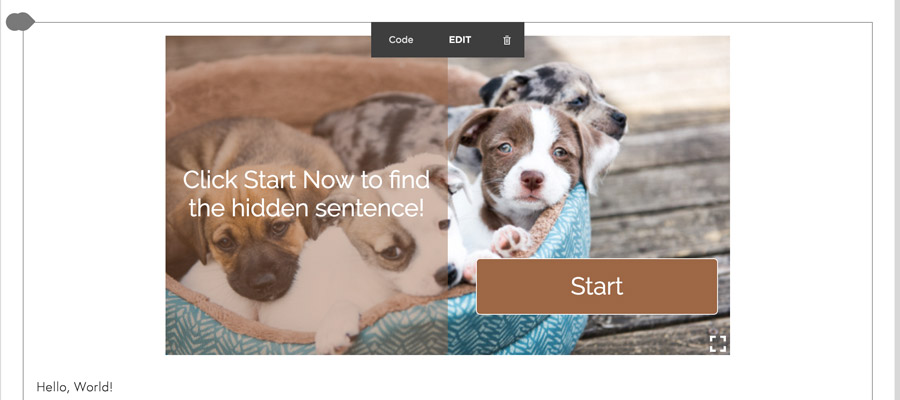
เมื่อบล็อกรหัสปรากฏบนเพจ ให้แทนที่ตัวยึดตำแหน่ง "Hello, World!" โดยรหัสฝังของแบบทดสอบของคุณ คุณสามารถค้นหาโค้ดสำหรับฝังได้ในหน้าตัวอย่างแบบทดสอบของคุณ (ดูด้านล่าง)

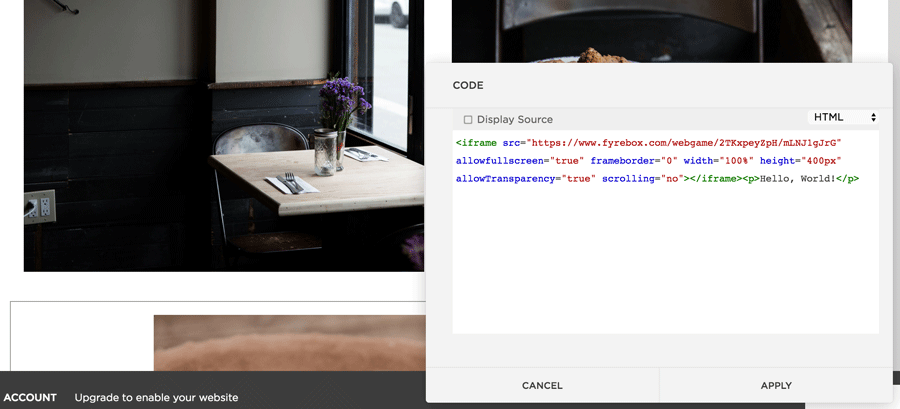
หลังจากคัดลอกโค้ดสำหรับฝังแล้ว ให้วางในเครื่องมือแก้ไขบล็อคโค้ด:

หลังจากคลิกที่ปุ่ม "สมัคร" แบบทดสอบของคุณจะปรากฏบนหน้าของคุณเพื่อให้ผู้เยี่ยมชมเพลิดเพลิน!

หากคุณไม่รู้จัก: Squarespace ช่วยทุกคนสร้างบ้านที่สวยงามทางออนไลน์ ด้วยการผสมผสานการออกแบบที่หรูหราและวิศวกรรมที่ซับซ้อน เรามอบอำนาจให้ผู้คนหลายล้านคน ตั้งแต่บุคคลทั่วไปและศิลปินท้องถิ่น ไปจนถึงผู้ประกอบการที่สร้างธุรกิจที่โดดเด่นที่สุดในโลก เพื่อแบ่งปันเรื่องราวของพวกเขากับคนทั้งโลก
เชื่อมต่อแบบทดสอบของคุณกับ SharpSpring
หากคุณใช้ SharpSpring สำหรับความต้องการทางการตลาด คุณสามารถส่งลีดแบบทดสอบที่รวบรวมไปยังรายการใดๆ ได้โดยอัตโนมัติ
ติดตั้งแบบทดสอบบนเว็บไซต์ Concrete5 ของคุณ
หากคุณใช้ Concrete5 คุณสามารถติดตั้งแบบทดสอบบนเว็บไซต์ของคุณได้อย่างง่ายดายด้วยปลั๊กอินของเรา
เชื่อมต่อแบบทดสอบของคุณกับ ConvertKit
หากคุณใช้ ConvertKit สำหรับความต้องการทางการตลาด คุณสามารถส่งลีดที่รวบรวมโดยแบบทดสอบของคุณไปยังแบบฟอร์มใดก็ได้โดยอัตโนมัติ
แบ่งกลุ่มผู้เข้าร่วมตอบคำถามของคุณ
หากคุณได้สร้างกฎสำหรับแบบทดสอบของคุณ คุณสามารถส่งผู้เข้าร่วมไปยังรายการต่างๆ ของซอฟต์แวร์การตลาดทางอีเมลของคุณได้
Copyright Fyrebox Quizzes 2024 | Play quizzes for free